tabBarItem的Badge默认样式是带数字的,但是产品要求只要一个小红点,不需要数字,这就需要我们自定义Badge了。
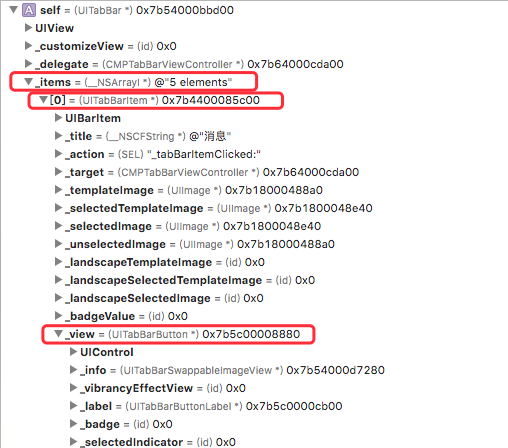
用Reveal分析UITabBar,发现每个按钮是一个UITabBarButton,层级如下:
-UITabBarButton
–UITabBarSwappableImageView // 图标
–UITabBarButtonLabel // 文字
如何从UITabBar中找到对应index的UITabBarButton呢?我们断点调试下,可以看到可以直接从UITabBar中用KVC取出。

实现方案如下:
- 用KVC找到UITabBarSwappableImageView,关键函数
__iconViewWithIndex - 新建Badge,加到UITabBarSwappableImageView上
- 新建Badge的时候设置Tag,通过Tag来移除Badge
上代码
1 | static NSInteger const kBadgeViewTagBase = 10000; |